How to Change Fonts and Styles on Squarespace [2024 Guide]
Maybe you want to customize your Squarespace site with a unique font that speaks to your audience and visually communicates your message. Or perhaps you need a refresher on how to use the “change fonts Squarespace'' setting. Or you may just be curious to learn what’s possible regarding fonts and Squarespace.
Regardless of your motive, this guide has everything you need to know about customizing and changing fonts on Squarespace. By the end, you’ll have all the tools and knowledge and know how to change fonts and styles on Squarespace to help create a stunning visual experience for your readers.
How Squarespace Changing Fonts Works: Breaking It Down
Squarespace has an extensive library of 600 Google and 1,000 Adobe fonts on its platform. However, that doesn’t mean Squarespace supports their complete range of formatting options.
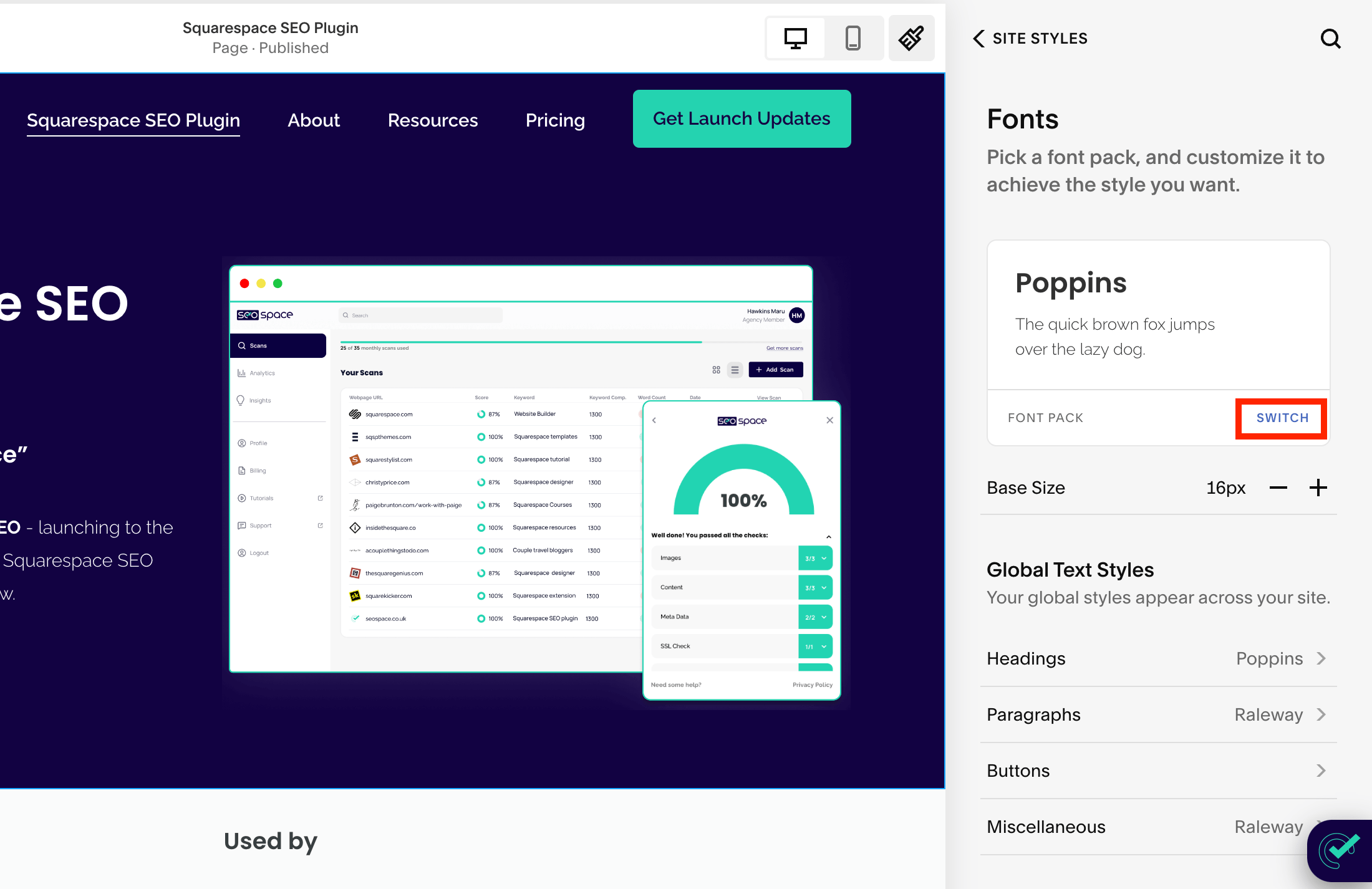
When you open the font menu, you’ll only immediately see the most popular and frequently used fonts. If you want access to more font options from the Squarespace editor, click “SWITCH” under “Site Styles” >>> “Fonts” to expand it and see everything in your library.
Customizing fonts with Squarespace can only take you so far — if you need an even greater range of options, consider coding them yourself with custom code like CSS.
Luckily, you very rarely have to add custom code to Squarespace to make your site look better. From changing your Squarespace site title to enhancing its design, most of the customization can be done through its user-friendly interface.
Still, making your site look more appealing is never enough to keep customers. You don’t just want your website built for speed; you also want it to appear at the top of search results. And that’s where our Squarespace SEO plugin comes in.
Ready to Change Squarespace Fonts?: Read This First!
When it comes to choosing the right font for your Squarespace site, there are a few things to keep in mind, including the following:
Fonts may render differently across different platforms, operating systems, and browsers. So, what looks good on your desktop might not look quite the same on a mobile device. Hence, ensure you examine your font choices on different devices to be sure they appear great across all ends.
If Google or Adobe eliminates your current font, Squarespace will replace it with a similar substitute. Don’t worry; Squarespace doesn’t just throw any random typeface at you! Its picks are curated to have similar characteristics as the original font — so your web page won’t undergo any drastic style changes if this happens.
Finally, remember that any tweaks you make to a particular font category (e.g., paragraphs, headings, etc.) will apply across your website.
Btw, you may also need to check what version of Squarespace you have, as this guide specifically applies to Squarespace 7.1.
Text Scaling and How It Works on Squarespace
Text scaling is an essential concept in web design since it helps maintain the visual integrity of your site no matter what device your viewers access it from. When text scaling is enabled on your site, the font size automatically changes to fit the size of the screen it’s being viewed on.
Squarespace utilizes this functionality by increasing or decreasing font size depending on the device or screen width. You can also set a maximum or minimum value for any given text element if you want to be extra specific with how it looks when visitors come to your website.
How to Change Fonts on Squarespace (Version 7.1)
Now that you’ve opened the font area, it’s time to choose and tweak your fonts to make your site look great.
Choosing a Font Pack
A font pack is simply a collection of different fonts for various purposes that you can have access to with just a single click.
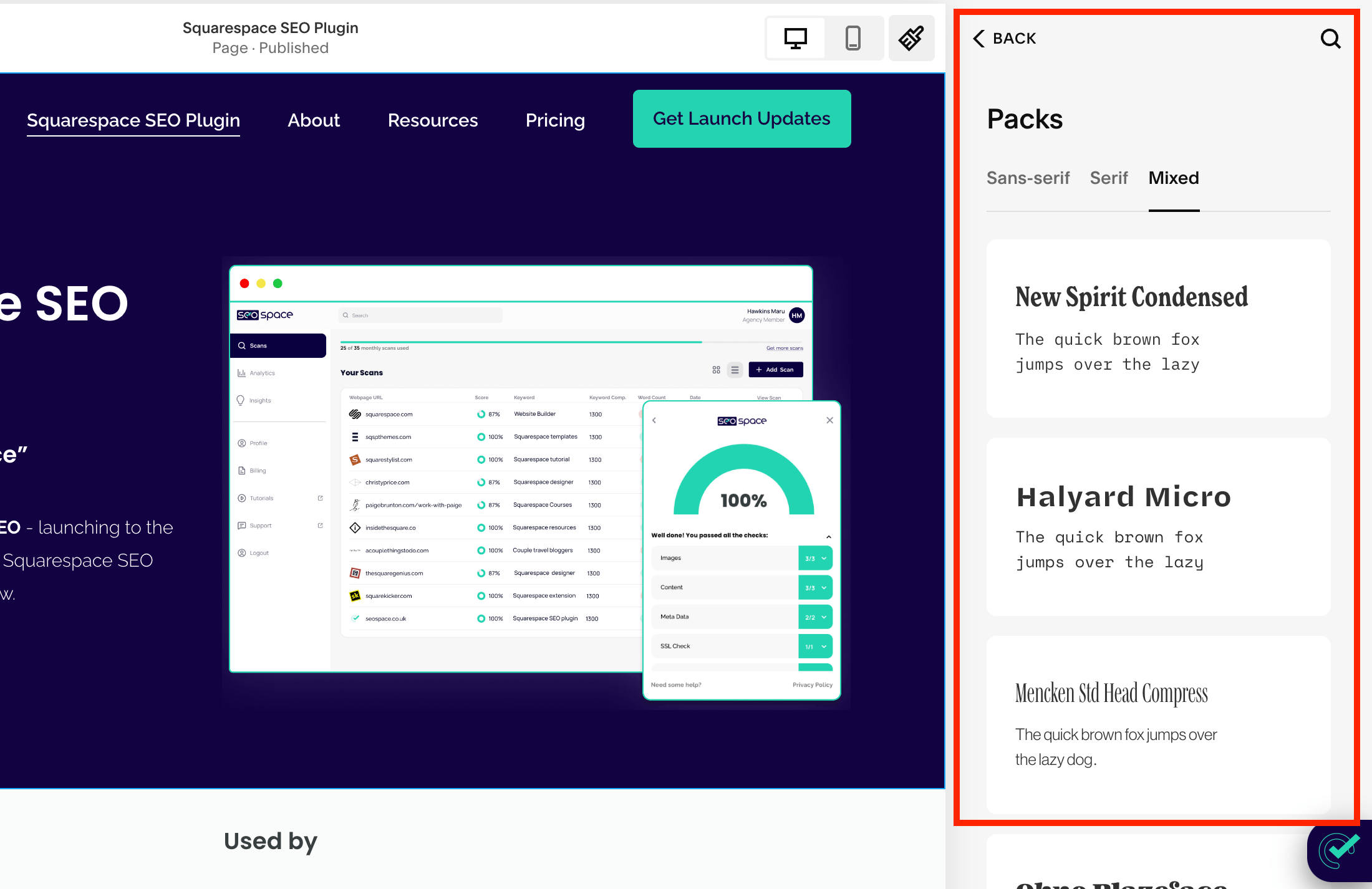
Squarespace provides many font packs with tons of fonts for you. To see all of them, click the FONT PACK “SWITCH” button under “Site Styles” >>> “Fonts.” When you click a font pack, you’ll see all available fonts for that pack listed below. To preview any of these fonts, just click on the font itself.
Change Font Size Squarespace
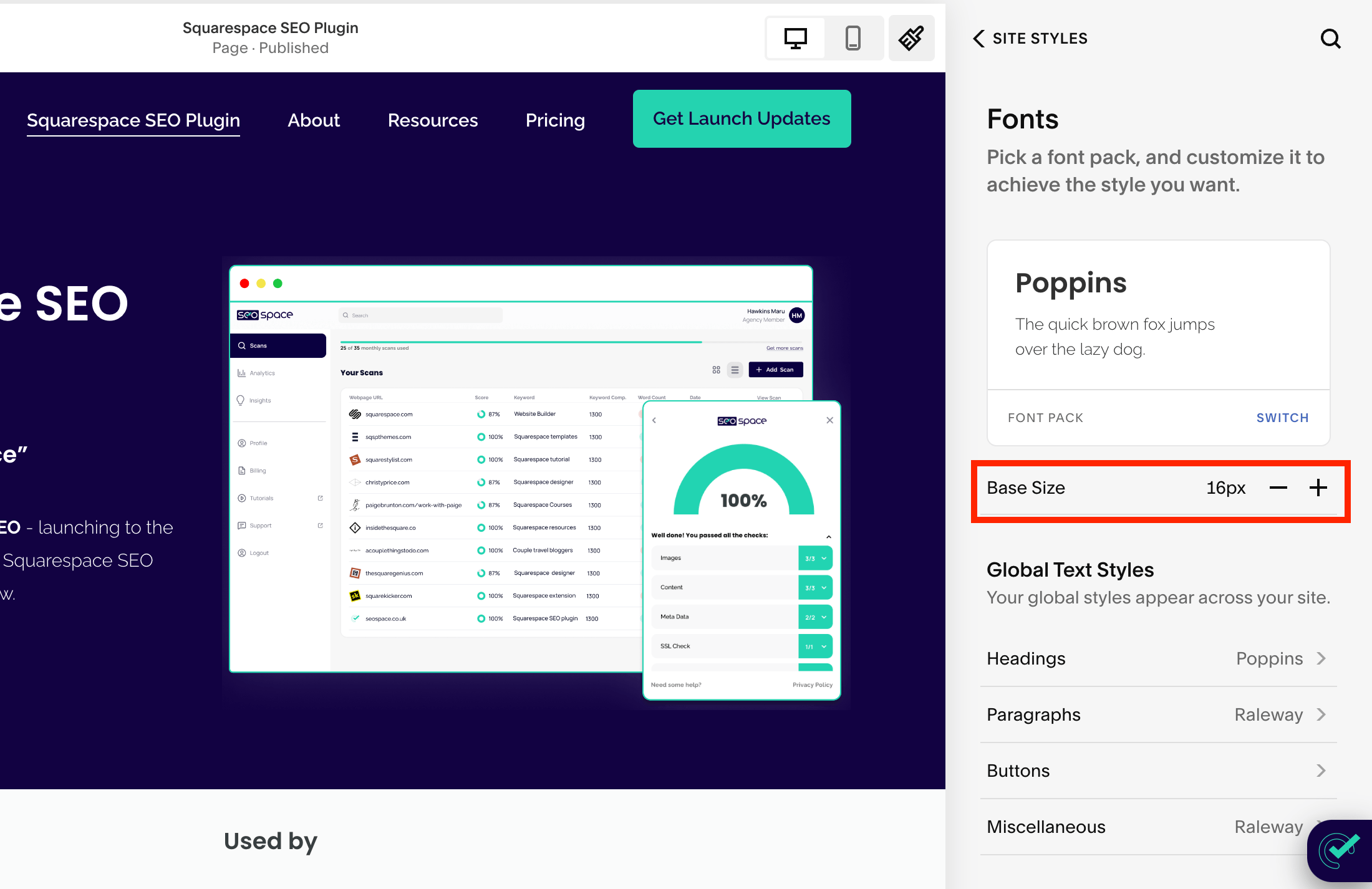
The font base size is the font size that your Squarespace website’s text scaling process is based on. In other words, Squarespace scales your website text relative to the font base size.
Before you start applying styles to texts and elements, setting your font base size is essential. This applies a relative size for each font on your site and ensures your fonts display the same size across all devices.
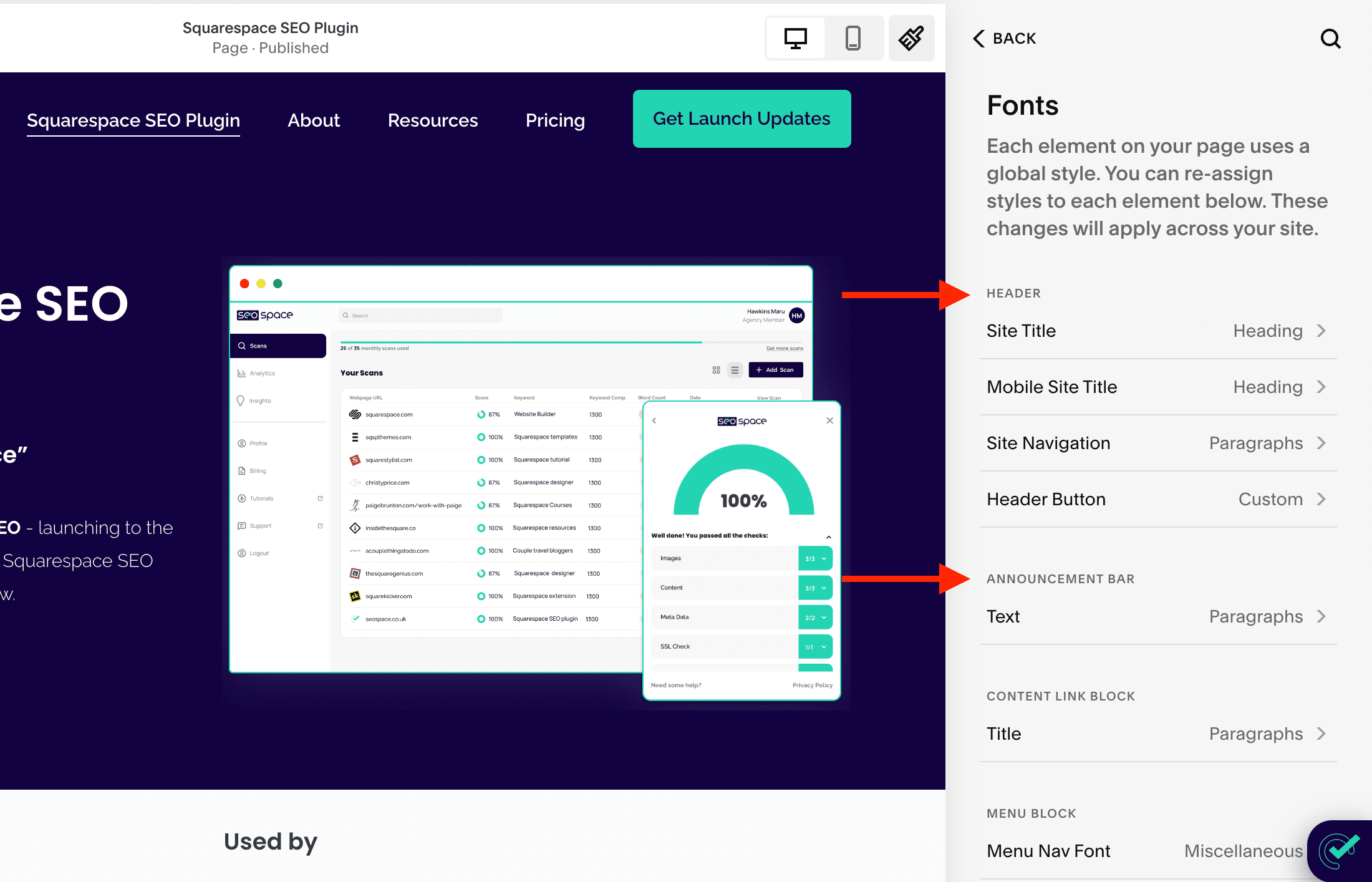
Assigning Styles
To apply styles across your entire site or multiple pages, click “Assign Styles” right under “Global Text Styles” in “Site Styles” >>> “Fonts”. Here, you can choose from one of Squarespace’s predefined styles or further customize one of these styles with more tweaks.
To do this, simply click on the title of a style group (such as Header, Announcement Bar, etc.).
Then, select a preset style or create a custom style by clicking the dropdown menu and using the sliders at the bottom to adjust settings like spacing, line height, etc.
How to Find a Font on Squarespace
Finding the exact font that you want for your website is quick and easy on Squarespace version 7.1.
Here’s how to access the font library:
Click the paintbrush icon while editing a page.
Click “Fonts” under “Site Styles.”
Select the text type you want to change under “Global Text Styles.”
Click “Family” >>> “BROWSE ALL FONTS” from the dropdown menu.
Enter the font name in the box and click on it once you find it in the search results. Alternatively, you can choose a recommendation from Squarespace’s curated list of fonts that work best with their platform.
Finally, don’t forget to save your changes by clicking “Done” >>> “Save” at the top left corner of the page.
And that’s it — now your website is dressed to impress with a one-of-a-kind font choice!
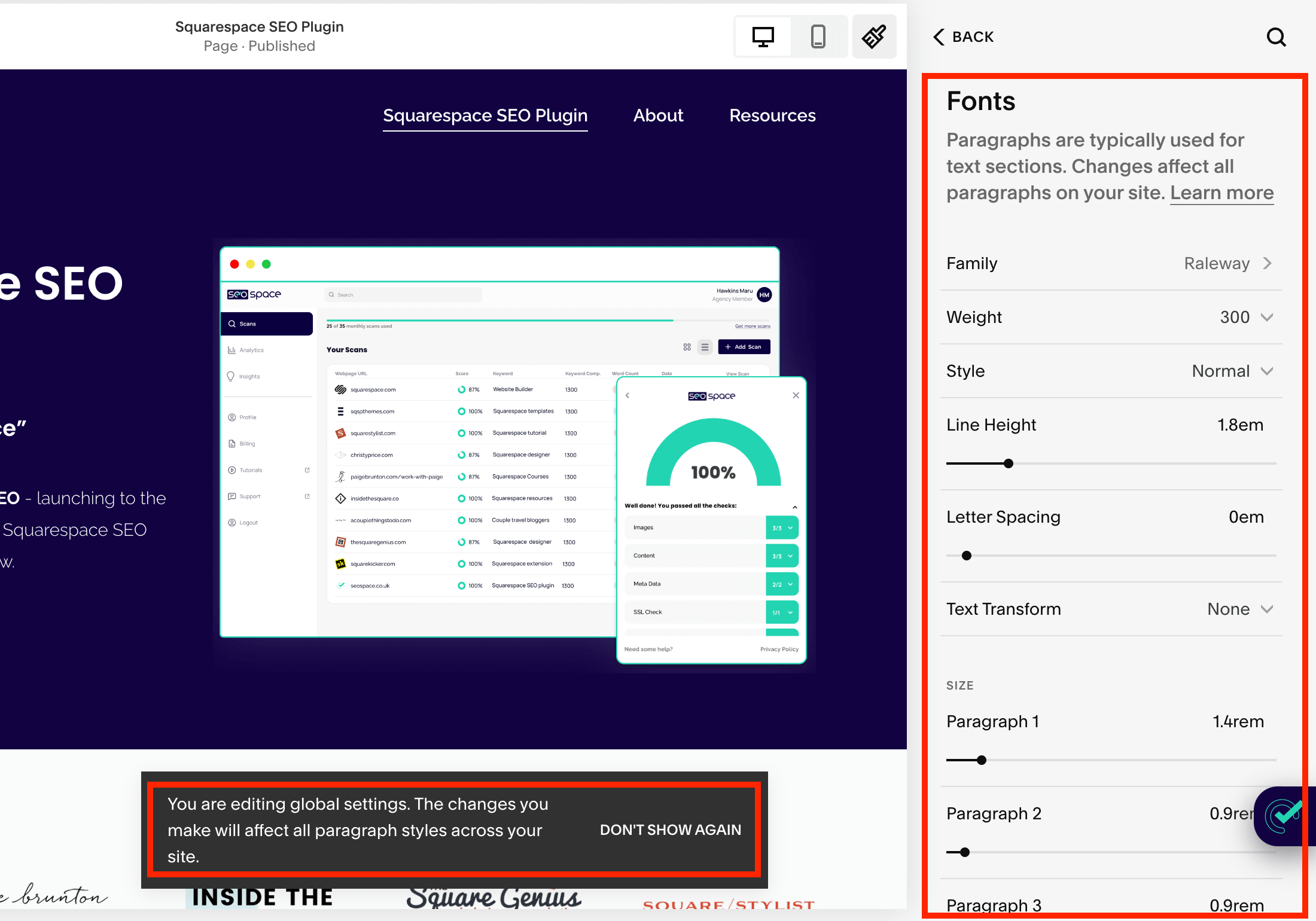
How to Style a Font on Squarespace (Version 7.1)
In Squarespace Version 7.1, you can customize your site’s font style, size, and weight.
Here’s how.
Start by clicking the paintbrush icon while editing a page. This will pull up the Style Editor with all the styling options you’ll need to style your fonts.
Navigate to “Fonts” >>> “Global Text Styles” and select the text category whose font you’d like to style (e.g., headings, paragraphs, etc.).
Click “Family” and select the font family that works best for your project from Squarespace’s selection. It’s essential to remember that some font families come with more than one style option (e.g., Medium, Italic, or Bold). You can also see your site’s font when you click the font pack.
The final step is adjusting the style and size of your chosen font using the options provided in the Style Editor window. Even if a specific style isn’t available within that particular font family, there are still ways to adjust it manually by increasing or decreasing letter spacing or line height, depending on how you want it to look.
To go to the style menu, hit the back button and select a font group under “Global Text Styles,” then customize it to your taste.
Note: Custom fonts can impact your Squarespace website page load speed and, by extension, your website SEO. However, by sticking to our Squarespace SEO checklist and Squarespace SEO tips, you can still derive the most from your website when it comes to SEO.
Frequently Asked Questions About Change Fonts Squarespace
How do I format the text in only one section in Squarespace?
If you’ve ever pondered how to change the text formatting in only one section of your Squarespace website, you’re not alone! This is a common query. Luckily, it’s totally doable and relatively straightforward.
First, you’ll want to hover over the section you wish to change and click the Edit option that appears. Once there, you can either select “Format,” “Background,” or “Colors” from the panel that pops up.
From there, apply your customizations, such as background image, text color theme, and formatting. Then save your changes, and voila!
How do I change the font on my custom Squarespace button?
If you’re looking to change the font on your custom Squarespace button, here are the steps you’ll need to take:
Go to the “Home Menu” and click on “Design.”
Click on “Site Styles” >>> “Fonts.”
Select your desired font from the list of available fonts.
Return to the previous tab and click “Buttons” under “Global Text Styles.”
Select the button type you want to edit (primary, secondary, or tertiary).
Select your custom font family from the list of available fonts.
Click “Save” when you’re done.
If you want to change your button color, checkout this guide on changing button colors on Squarespace.
Can you use custom fonts on Squarespace?
Yes, you can!
Most people think that custom fonts are off-limits for Squarespace, but the platform supports third-party fonts. Supported custom fonts include those from Adobe (over 1000) and Google (over 600).
The best part is you don’t need extra customizations to use these fonts. Just go to the front panel and search for your desired Google or Adobe font.
Note: Understand that using custom fonts could contribute to a slow page load speed, which could hamper your website’s SEO. In our guide to “Why is Squarespace so slow?”, we suggested eliminating custom fonts and replacing them with local font options as a means of boosting your Squarespace website load speed.
How do I change the font color on a particular block in Squarespace?
Do you know the basics of changing your default font and font colors for your entire website? Great! (If you don’t, we’ve covered that in great depth early on in this guide).
Now, let’s address how Squarespace site owners can change the text color on one page in Squarespace.
Unfortunately, the options in the Squarespace Style Editor are limited when it comes to changing text colors. You can’t simply change all text colors on a single page. The best way to accomplish this task is by adding CSS coding.
Don’t despair, though. Doing so isn’t as complicated as it might sound.
Here are some easy steps you can take to change text colors on one page within Squarespace:
1. Go to “Design” >>> “Custom CSS.”
2. Copy and paste the below code snippet into your custom CSS field:
#block-<BLOCK-ID> h2 {color: <COLOR>;}
Here, <BLOCK-ID> is replaced with the block ID of interest. You can find it by using this Google Chrome extension. Also, <COLOR> is replaced by the hex code for whatever color you’d like (for example, #000000 for black). This resource can help you with the different color codes.
Also, h2 can be p, h1, h3, etc., depending on the text style you want to tweak. And if you have several text styles within a single text block, you’ll need to replicate the code and separate each line with a comma, as shown below:
#block-<BLOCK-ID> p,
#block-<BLOCK-ID> h1,
#block-<BLOCK-ID> h2 {color: <COLOR>;}
3. Your changes should reflect as you enter each code. You can then click “Save” when satisfied.
Keeping track of different text colors across multiple pages can become tricky. So, if you want more control over your fonts (especially across multiple pages), consider using Google Fonts or Adobe Fonts instead.
A Simpler Method: If using the CSS editor is too complex for you, there’s an alternative. While editing your Squarespace site, simply select the block containing the text of interest. Highlight the text whose font color you’d like to tweak and select your desired color from the color palette.
Can I change the color of one word on Squarespace?
Yes, you absolutely can!
It’s pretty easy to change the color of a word in Squarespace—all you need to do is create a markdown block and wrap the text in a span element. Then, add the style attribute “color: #HEXCOLOR;” with your desired color.
Let’s consider the following markdown block: This <span style=”color: red">Squarespace</span> Website is superb!
If you wanted to make the word “Squarespace” show up as pink, you would use “color: #FF0066” for the style attribute. The final code would look like this: This Squarespace Website is superb!
You can also add more than one style attribute in your code. To add font weight and font color to a word, simply separate each property with a semicolon, like this: style=”color: red; font-weight:700”.
If this is too complex for you, you may also opt for the more straightforward method described in the above FAQ. Alternatively, you may hire a freelance Squarespace website designer or Squarespace SEO expert to get it done for you professionally in no time.
Wrapping It Up
From light tweaks to heavy customization, there’s something for everyone who wants to make their Squarespace site appear unique. Whether you’re looking for a simple font change or diving deep into custom CSS, Squarespace’s font tools offer many options.
So, don’t be afraid to experiment with your Squarespace site’s typography. For one, customizing fonts on Squarespace can do wonders for your site’s style and usability.
Identify where you can make tweaks and experiment with a different font and font weight, and your site will look like a million bucks in no time. And if you’re concerned that your website’s custom font is negatively affecting your page load speed and hampering your website’s SEO in the process, why not opt for a free website SEO audit today?