Why Is Squarespace So Slow? (2024 Quick Fix Guide)
Have you ever tried to test your Squarespace website’s load speed using Google’s PageSpeed Insights (PSI) tool only to receive a low score? We know how frustrating this can be, despite doing everything just right. So much that you begin to ponder, “did I enter the wrong URL?”, “why is Squarespace so slow?”.
If this is the case for you, you’re in the right place. This post outlines a complete overview of why your Squarespace site may be slow and explains different steps you can take to fix it. The final part of this guide offers answers to some FAQs about Squarespace speed problems.
However, before we begin, we suggest you take some time to watch the below YouTube video published on our channel for a more visualized explanation.
Causes of a Slow Squarespace Website — Why Is My Squarespace Web Page So Slow?
If you have the problem of a slow Squarespace website, it’s most likely because you have too much content or blocks on your pages. The more blocks, the longer it will take to load, which is common across Squarespace and impacts user experience.
To start with, Squarespace is built to be as easy and simple as a website builder can be. This simple build means you don’t have much control over the website defaults; by extension, you have limited page speed control.
Pro Tip: On the bright side, our Squarespace SEO checklist provides a rundown of those things you could tweak to ensure optimal page load speed. For example, by fixing broken links with the help of our brainchild—the Squarespace Plugin for SEO—you can improve your page load speed.
With that out of the way, the following can cause your own website to drag on Squarespace:
Poorly-Optimized Assets: Large images, videos, or custom codes that take longer to load on your web page can affect performance, mainly due to their heavy size (to learn more, check out our image optimisation guide).
Poor Website Design: A Squarespace website’s design and layout complexity can make it take longer to load because it requires more processing power and resources. This can be caused by using a complex template with unnecessary design elements and features.
Custom Web Fonts: When a website uses custom fonts, the user’s browser needs to download the font files before it can display the text on the page. This can increase the amount of data that needs to be loaded, which can slow down the site. Additionally, some custom fonts may be larger in size than standard web-safe fonts, which can also slow down the site.
10 Easy Steps to Improve Squarespace Website Load Speed
Slow website speeds are frustrating and can create a poor user experience. After all, no one wants to remain on a website with tedious navigation — especially if you’re on mobile. Sadly, that’s not all; it also affects your SEO ranking, ever since Google listed page speed as a direct ranking factor in its 2010 Algorithm Speed Update.
Fortunately, there are steps you can take to speed up your Squarespace website. Here are the top ten ways to improve the loading time of your Squarespace site:
1. Compress images
Images are essential to any webpage since they bring some zeal to the overall aesthetics. However, large images can cause your website performance to drag, so we recommend removing any unnecessary images from your web pages.
If the images are too crucial to be removed, ensure each image doesn’t exceed 250 KB in size, while banner images have a maximum size of 500 KB, as mentioned in our YouTube video on optimizing images for SEO in Squarespace.
If you’re asking “why is Squarespace so slow"?”, it might not be the platform, it could be because you haven’t followed the steps in the below video.
If you’d like to learn more about images, check out our dedicated guide to Squarespace image size and best practices for ranking on Google.
2. Embed videos correctly.
Think images load slowly? Well, videos take even longer to load.
A trick we employ and recommend when adding videos to your Squarespace site is uploading the video on YouTube and embedding it into your website rather than uploading them as they are. The former is easier and helps to improve your webpage load speed since the video doesn’t have to be downloaded every time your web page loads.
(Why do you think we’ve embedded the above videos via YouTube? It’s great for SEO + it doesn’t slow down your page!)
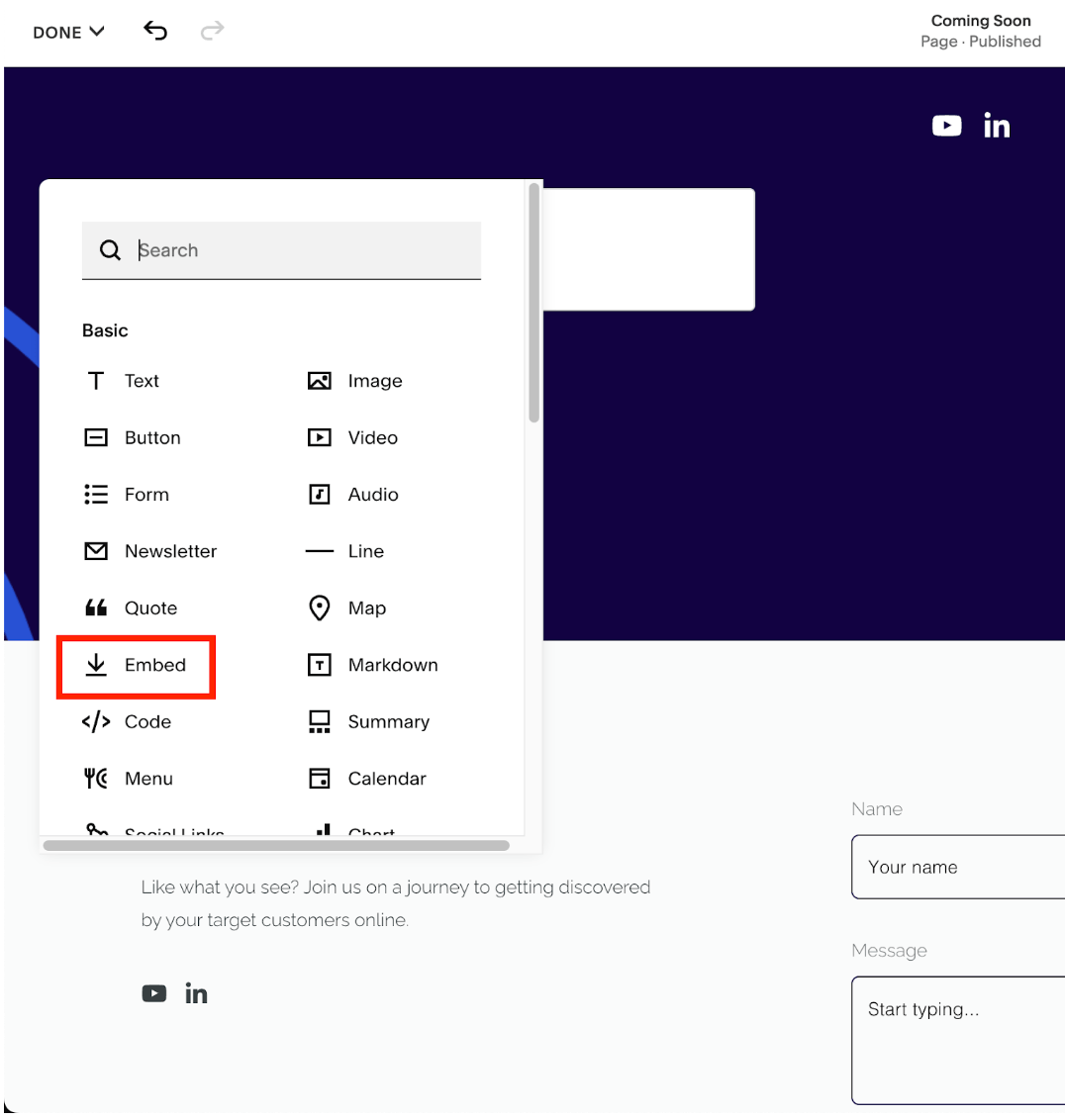
To do this, simply select the Embed option when adding a block to your Squarespace page.
How to embed a video onto your Squarespace page
Then input the YouTube video URL as shown in the image below. The “Custom Featured Image” option lets you add a featured image explaining the video content to grab users’ attention. If you leave this blank, it will just show the thumbnail (as shown).
Embedding a YouTube video onto your Squarespace website
Note: If you want the video to take up a larger or smaller space, you can always resize a Squarespace block so that the content perfectly fits your screen.
3. Eliminate custom web fonts.
Web browsers must wait for external-sourced fonts to load before the page is completely painted. This can cause a drag on performance. So, we recommend replacing any custom font with a similar local one to improve page load speed. Our guide on changing Squarespace fonts covers that in great detail.
4. Take out custom code:
If you have custom code on your website that is no longer useful, we suggest you remove them. They’re additional resources for the browser to load and may cause drag in performance.
Custom code, while it can help improve your website, if you’re asking “why is Squarespace so slow”, then this could be holding you back in the first place!
There’s no point in having a stunning website if it doesn’t rank and no one visits it!
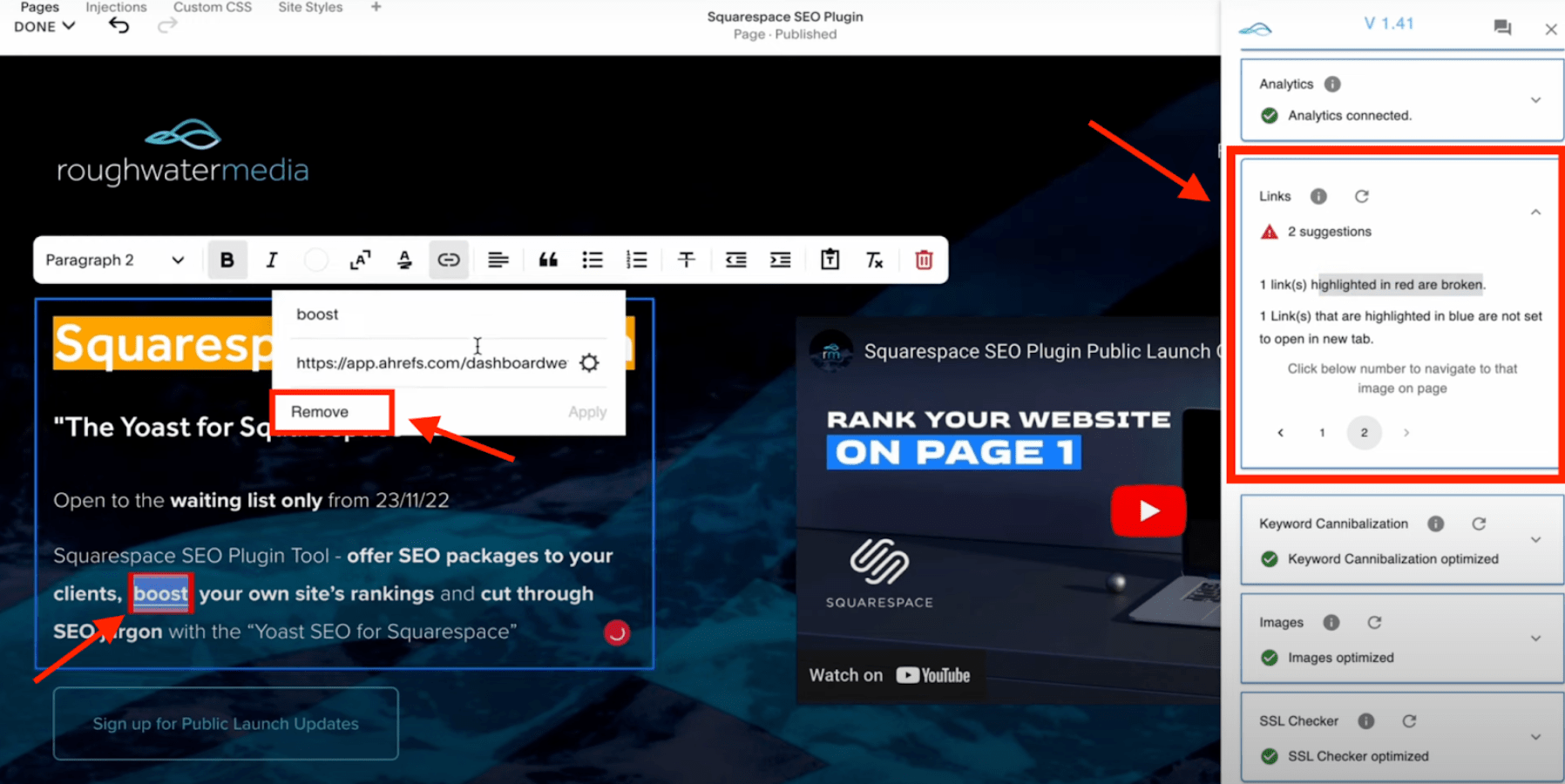
5. Fix broken links
While broken links may not directly affect your Squarespace site load speed, they can affect the overall user experience. For one thing, it can be frustrating for users to click on a link that takes them to an unexisting page — so we recommend removing or fixing them. Our SEO plugin for Squarespace can help by highlighting any broken links on your web page, which you can easily click to edit.
6. Remove unnecessary redirects
A page with too many redirects will have a somewhat reduced load speed, as the browser must load subsequent endpoint URLs. So, ensure your website has no unnecessary redirects for faster load speed. To see which redirects are set up on your website, enter your credentials on the Squarespace login page, select your website, and head to “Settings” >>> “Advanced” >>> “URL Mappings.”
7. Use Accelerated mobile pages (AMP)
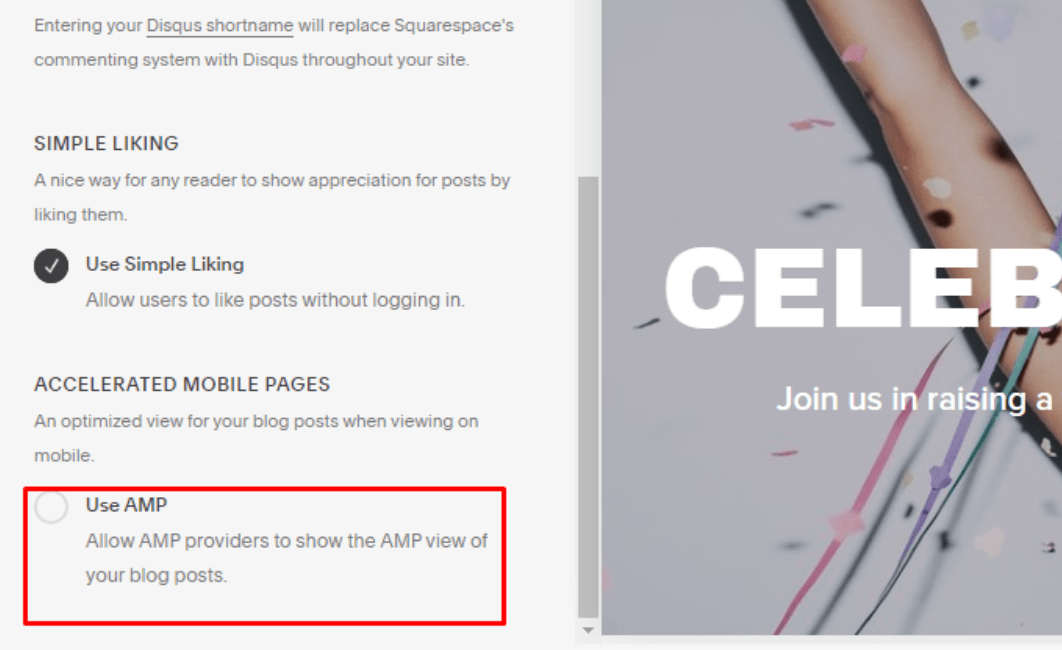
AMP provides users with a lighter version of your blog pages, making it faster. Luckily, Squarespace comes bundled with this feature by default, so all you need to do is navigate to “Accelerated Mobile Pages” in “Settings” >>> “Blog Preferences” and then check “Use AMP.”
Turning on AMP on your Squarespace website.
You can learn how this works here.
8. Clear cookies and caches.
When performing speed tests on your webpage using Google PageSpeed Insights (PSI) tool or some other tool, clear the browser cache and cookies to be sure you’re not loading obsolete data that may return an outdated result.
9. Remove unnecessary elements/blocks.
If your page has too many elements/blocks, it can become bulky, drastically reducing its load speed. To lighten your page, reduce the number of elements on your site, such as unnecessary widgets, social sharing buttons, etc.
We recommend keeping your page below 5mb, and if you add too many blocks, this will make your page bulky, which will slow it down and negatively impact your website’s rankings.
10. Use a lighter template.
Some Squarespace templates are more lightweight than others in terms of size. If you’re experiencing slow page loading times, consider switching to a lighter template that has fewer features and design elements.
Extra Tip: Customizing your Squarespace site to outperform competitors like WordPress in SEO score may be challenging. However, with quality content, you can get the best out of your website, provided you follow these Squarespace SEO tips. You can also access our cost-effective Yoast for Squarespace to get your site up to speed - literally.
To use a lighter template, check out our guide on how to change templates on Squarespace, whether you’re on Squarespace 7.0 or 7.1.
FAQs on Why is Squarespace so Slow?
Can you host Squarespace on your server?
No, you can’t host Squarespace on your server, but you can host your domain on an external server (such as GoDaddy, HostGator, 1&1, etc.). By doing so, you’ll be responsible for managing everything related to the domain on the external server, rather than through Squarespace. If you prefer managing your website and domain from a single platform (i.e., Squarespace), you have the option of transferring an external domain to Squarespace. And if you can’t transfer your domain, you could connect it by altering your DNS settings via a procedure termed domain mapping or DNS Connect.
While you’re at it, understand that Squarespace provides free website hosting as part of its subscription plans’ features. This means that when you create a website using Squarespace, it’ll be hosted on their servers. However, understand that this is only valid if you purchase an annual subscription plan, and this free hosting lasts for one year, starting from your annual subscription start date. You’ll need to pay between $20 and $70 annually per domain to retain the website hosting feature.
If you’ve previously fumbled with third-party hosting services in the past and are still not sure about how to optimize it for Squarespace, we recommend you switch to the default Squarespace hosting option once your subscriptions on the third-party hosting sites expire.
Does Squarespace Accept SVG?
While Squarespace has a reasonably good selection of image file formats, it’s essential to know that Squarespace doesn’t accept SVG files. How does this impact page load speed, though?
SVG (scalable vector graphics) are images that use mathematical equations to draw shapes. This means they remain sharp at any resolution and size — which can be incredibly helpful when creating responsive web pages and other digital content.
Unfortunately, due to technical restrictions, Squarespace doesn’t accept SVG files, so you won’t be able to upload them to the “Asset Library.” On the bright side, there are other options for displaying sharp images on your Squarespace site, including the following:
PNGs: PNGs (portable network graphics) are also lossless images with transparent backgrounds, meaning they look great at any resolution or size. The downside is that they often have larger file sizes than other image formats.
JPGs: JPGs or JPEGs (joint photographic experts group) are often used for photographs because they provide excellent color accuracy and high quality at small file sizes. However, JPGs don’t support transparency, so you may need to edit the image before uploading it to Squarespace.
However, if you need to add SVG files due to a slow webpage load speed, we recommend using JPGs as an alternative. They may not be as sharp as PNGs, but they’re the best for optimum web page performance. JPGs are also the recommended image file type by Squarespace.
Are Squarespace websites fast?
All Squarespace websites have been built to run as efficiently and securely as possible. However, if you experience a slow website that is causing your Squarespace website to not show up on Google, it’s possibly due to any of the following:
Too many apps or widgets,
Poor-quality images or videos that aren’t optimized for web performance.
Pages that contain too much code or content (larger than 5 MB in size).
Issues with your hosting provider, such as bandwidth and resource limits.
Problems with content delivery networks (CDNs).
Identifying the root cause will help you determine the best way to optimize your website’s speed and performance. If you don’t have the technical know-how, we recommend consulting with an experienced professional who can help diagnose the issue.
Wrapping It Up
So far, we’ve made it clear that a slow Squarespace website may be due to several factors, such as poor content optimization, an underperforming server, or too much content on your page. With all the possible causes, it can be hard to pinpoint the issue without a detailed technical evaluation.
On the bright side, you can take certain steps to reduce the chances of your Squarespace website being slow. Optimizing media content, choosing the right domain provider, having the correct domain settings, and removing custom code and fonts are all simple steps that can help.
If your website is still too slow after following these troubleshooting tips and rechecking the Squarespace status page to confirm, then you should consider getting a free SEO audit. We can help you diagnose the issue, suggest solutions, and improve the speed of your website. However, an ultimate fix to this issue would be our Squarespace SEO plugin — “the Yoast for Squarespace.”
You might like 👇
As always, feel free to get in touch if you have any questions, or join our free SEO community where you can ask questions and engage with other readers of SEOSpace.







![SEO for Service Businesses: Rank #1 On Google [2024]](https://images.squarespace-cdn.com/content/v1/63a41a4ed3b7e0520fe05d49/1711470982325-A3QRPAUE25GO13QIW632/Squarespace+Blog+Banners+%283%29-min.png)
