Squarespace Image Size - 2024 Sizing and Optimisation Guide
A website using visual content can increase conversion rates by up to 80%, which means that people or product images can do wonders for your business. That being said, each website builder has its own rules when it comes to SEO optimization. In order for your website to rank, you need to optimize the images correctly.
A properly formatted image can significantly increase the visibility of your website. Each Squarespace SEO checklist includes the addition of images, so you should learn how to select the best Squarespace image size.
So, how exactly should you format your image? This article will act as your guide on how to handle all the images on Squarespace. We also have a video guide on how to optimize images for SEO in Squarespace.
What Happens Once You Upload Image Files?
When you upload an image on your Squarespace site, the platform will create up to seven versions of this picture. Squarespace recommends you add images between 1500 and 2500 pixels, after which it will resize them into different versions with the following widths:
100 px
300 px
500 px
750 px
1000 px
1500 px
2500 px
The Squarespace image size and height may also change depending on the width. Each picture will be created for its respective purpose.
It may be converted to the standard Squarespace banner image size, or it may be added as a favicon image. Squarespace's built-in design will choose from recommended file dimensions based on the visitor's browser.
Uploading your images between 1500 and 2500 pixels wide is key because otherwise it will be distorted if your image is too small or big.
Requirements for Squarespace Images
Whether you are trying to add new banner images or add pictures to a gallery on Squarespace, you must respect the following requirements:
File Type
The uploaded image should be formatted as .jpg, .gif, or .png. If you try uploading in .psd, .pdf, .tff, or .doc files, they won't be compatible with the website. Also, you cannot upload .svg files, so if most of your images are in that format, you may want to convert them.
This might be frustrating, as most other platforms recommend svg files, but you can’t use this on Squarespace, as we covered in our WordPress vs Squarespace SEO blog.
File Size
Squarespace recommends the following image file size:
Display images should not go past 250 KB.
Banner images should be kept below 500 KB.
Smaller images are mostly recommended on Squarespace, as a larger file can significantly affect your website speed and performance - causing a slow Squarespace website.
Top tip: We recommend resubmitted your Squarespace sitemap once you have compressed your images, so Google knows to recrawl your website.
File Name
When you're adding an image to your Squarespace, you must ensure to name it correctly. Only the following elements may be used:
Numbers
Letters
Hyphens
Underscores
If you add anything else, it may upload incorrectly on your Squarespace site. Make sure to steer clear of characters such as percent signs or question marks.
Color Mode and Profile
When you upload an image to Squarespace, it needs to be in RGB color mode. If you go for print mode, the image file will not render in the majority of browsers. The color profile should also be set in RGB (standard red, green, blue), especially as you want the image quality to look good on a mobile device.
Don’t worry, you don’t need custom code here, but if you want to know how to add custom code to Squarespace, checkout our blog.
Image Resolution
Squarespace has a resolution limit of 60 megapixels. If you don't know how big your original image is, multiply the image's dimensions and divide the result by 1 million. For instance, if the image dimensions are 1500x1650, then the image's resolution is 2.475 megapixels. You can use a megapixel calculator to see exactly what your image resolution is.
Best Image Format for Squarespace
Now, we know that Squarespace allows for different formats, but which one is best for your needs? What you need to know is that each image format is different. Some are quite large and detailed, whereas others are smaller and cause fewer page-loading issues. Usually, .svg files offer the best quality, but you cannot use them for Squarespace.
The most common Squarespace image formats are .jpg and .png, although .jpg is the favoured choice. Here are the benefits:
Smaller Squarespace image sizes, which means the photo gallery (and your overall page) loads much faster
Supported by every browser
Overall good image quality
Supports millions of colors
There are also certain drawbacks that you need to be aware of, including:
.jpg does not support transparent backgrounds
They lose quality the more you compress them
Regardless of the image size, you may want to keep the aspect ratio recommended by Squarespace, which is 1:1. This will allow your website pages to load without any delays. The choice depends on your purpose.
If you want detailed images or a transparent background, a .png file should be your choice. On the other hand, if you don't want anything too fancy, then .jpg may prove to be the better option for you.
Best Practices for the Perfect Image Size
As mentioned, when you upload an image to Squarespace, you can use it for numerous purposes. Here are some Squarespace SEO tips to properly optimize images for Google.
It might be surprising, but if your Squarespace website isn’t appearing on Google, it could be because you’re not following this Squarespace image size guide.
Squarespace Banner Images
The banner is a large image that you see around the site title on Squarespace. Very often, it covers the entire screen size, with overlaying image text and a button to prompt some kind of action.
The banner image is the large image that goes at the top of your web page
Often confused with the background image, this picture is the first thing people see when visiting your website. When you edit the site header, its ideal image size should be 2000 x 2500 pixels.
That being said, make sure the image sizes are no bigger than 500 KB. If you want a larger banner, you may just use an image block system. Image blocks are particularly useful if you want to overlay text.
Squarespace Background Images
Some decide to leave the background blank, whereas others want to add a picture. Banner images and background images should have the same aspect ratio. A .png format is often recommended instead of .jpg files, as it has a higher quality.
Go for 2000 x 2500 pixels on the Squarespace background image size but no higher than that. If the image file size is too large, it may not load on mobile devices. You can add the background image anywhere on your Squarespace website, even behind your banner.
Squarespace Thumbnail Images
If you have individual collections to show, then you may want to use thumbnail images. They are usually cropped images to represent a product, event, or whatever you are trying to promote.
The Squarespace image sizes for thumbnails are quite large. You should keep them around 1500-2500 pixels in length. Squarespace will automatically adjust them based on the screen while retaining their quality.
Thumbnail images are particularly important when blogging on Squarespace, so ensure to get this right.
Squarespace Images Galleries
Squarespace image galleries are regular images you upload in your image gallery section. They are useful if you want to showcase more images and will often appear on Google image searches. Ideally, you should keep the same aspect ratio for each picture, no wider than 1500 pixels.
Squarespace Logo Image
You may think that the logo image must be small but remember: depending on the screen size, the logo might need to be larger. It's a safer move to create a larger logo than your screen seems to need.
Still, the size of the logo depends on the template you use. This is mainly the case if you are using Squarespace 7.0., as each template may support different image types and sizes. On average, the logo should be anything between 160 and 600 px wide.
Squarespace Favicon
When you upload an image in Squarespace, you should also consider the favicon image. This picture appears next to your URL in the browser bar or a bookmark list.
It may seem like a small image, but for proper SEO optimization, the file sizes may go up to 300 x 300. Don't overcomplicate the design, as it will only appear as a 16-pixel square.
Squarespace Animated Gifs
Animation .gif image files are generally an exception to the regular 1500-2500 pixels rule, especially when you put them into image blocks. Unlike regular images, .gif pictures take more memory, as they are multiple pictures in one.
An animated .gif picture with a size of 1500 pixels will likely be too big, causing your website to load too slowly. Squarespace recommends you adjust the image sizes, formatting them in the smallest aspect ratio possible.
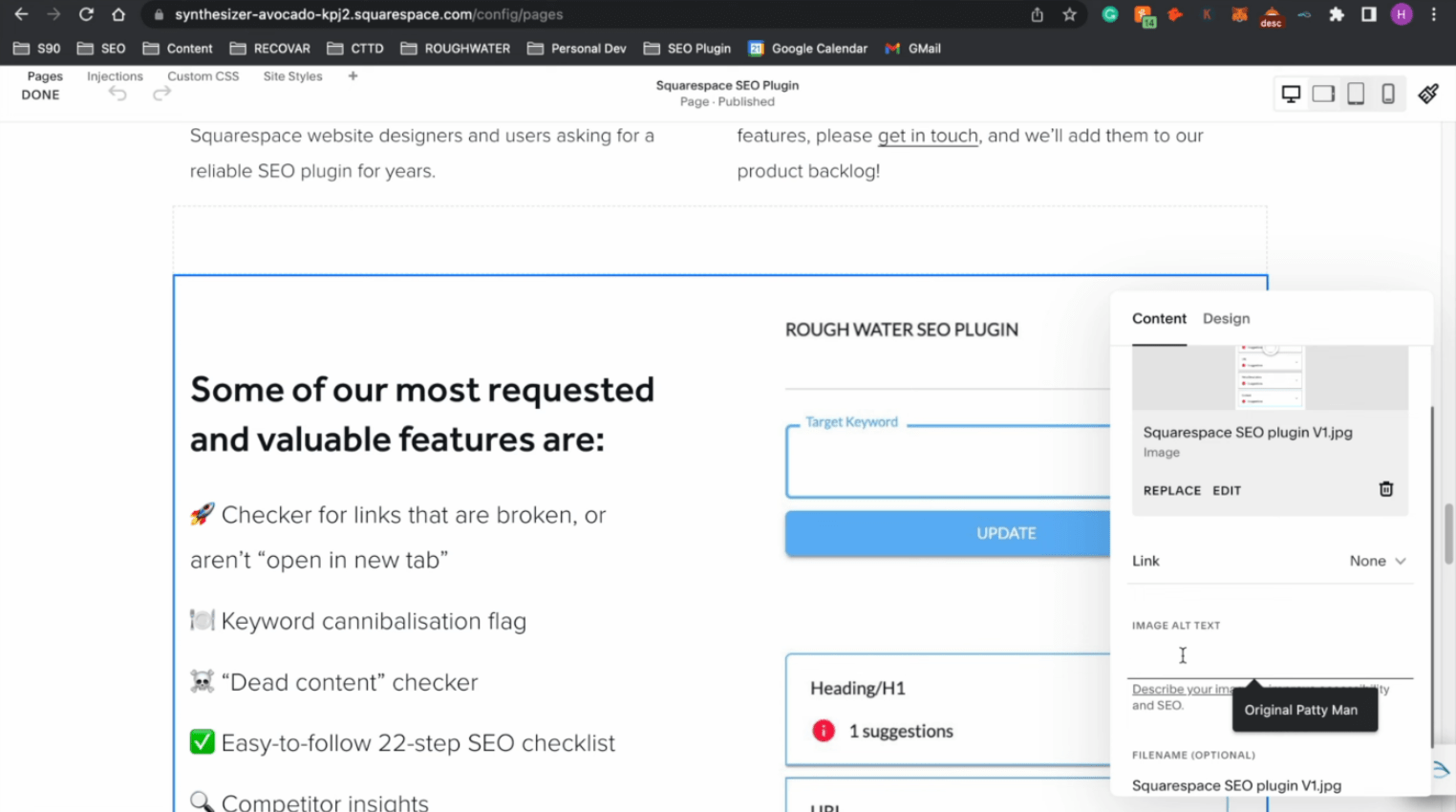
Determining Alt Text and Image Names
No matter the size of the image, you must add an image name and alt text. Otherwise, Google will not know how to rank your images. Google image searches count for 22.6% of searches, which is why you need to make it easier for Google to find you.
The image name is the actual file name. High-ranking and relevant keywords should be used to make sure your content is high on the search results. A good keyword will bring you more visibility, allowing people to find you on Google and other search engines.
Alt texts are also necessary, as many people use screen readers that rely on text to understand images. It's a common ADA compliance that you need to follow. Remember that the image description should be succinct yet clear, explaining exactly what the image is about. You may use a SEO plugin for Squarespace to make sure your images are not missing ALT texts.
Editing the Images
No matter the Squarespace template you’re using, you may need to crop an image that is already live. Perhaps the image was uploaded wrong, or Squarespace changed its requirements. Luckily, you may use the built-in editor of the platform to perform the edits.
The steps are the same for every image on Squarespace. If you want to edit the site header, for example, here is what you need to do:
Hover over the image
Click "Image Editor"
Use custom features to crop the image
Click "Save"
Bear in mind that the edits will be permanent. When you change the image ratio, there is no going back.
FAQs on the Best Squarespace Image Size
Do my images need to have exact dimensions?
When you are uploading images on your Squarespace website, you don't have to keep them at exact dimensions. You just need to follow the Squarespace image best practices explained above for the images on your site.
Squarespace automatically adjusts to the appropriate image size, so you just need to ensure the image resolution is not too big.
What Is the Perfect Image Width?
Ideally, the perfect image width would be somewhere between 1500 and 2500 pixels. If the image is too small, the picture can appear pixelated or blurry, especially if it gets stretched out (i.e., a banner image). This might make the site look unprofessional.
On the other hand, if the image's aspect ratio is too big, it can cause the visitor's screen to load very slowly.
Do I Need an Image Editing Software?
It depends on the image format. If you are dealing with a .jpg file, you can probably get away with the basic image cropping feature in "Paint." However, if you are dealing with a .gif or .png file, then you may need a better-performing image editor.
The Bottom Line on Squarespace Image Size
The best thing about Squarespace is that you can use images in various ways. You just need to size them properly so that Google picks them up. The right size can significantly improve your site performance and loading speed.
If you have multiple pictures on your website, you may also go for a free SEO audit. This way, you will know whether they follow the SEO best practices in terms of titles, and alt texts or require any changes.
Finally, if you are a web designer, explore our practical guide exclusively for web designers on how to get web design clients in 2024.
As always, feel free to get in touch if you have any questions, or join our free SEO community where you can ask questions and engage with other readers of SEOSpace.








![SEO for Service Businesses: Rank #1 On Google [2024]](https://images.squarespace-cdn.com/content/v1/63a41a4ed3b7e0520fe05d49/1711470982325-A3QRPAUE25GO13QIW632/Squarespace+Blog+Banners+%283%29-min.png)
